コンピュータで長文を読むのに適した表示
はじめに
みなさんご存知の通り、Mimir Yokohamaのウェブサイトは極めて長大な文字数を読ませるサイトです。 現代の人は長大な文字を集中して読むことに慣れていない方が少なくないため、なるべくその負担を小さくするよう考えています。
また、私はMimir Yokohama以外でも数万字に及ぶような記事をしょっちゅう書いています。 それだけ大量に書くということは、常に大量の文字を目にしているということでもあります。
ですから、「ディスプレイで読書」や「長文のウェブサイトを読む」といったことにはとても慣れています。 ここではそうして知り得たノウハウをご紹介しましょう。
ディスプレイと解像度と文字サイズ
光源
当然、ディスプレイで文字を良むためにはまずディスプレイが存在します。
ディスプレイは一般的には自発光式であり、なんらかの光源を持ちます。 最も一般的にはLEDであり、液晶ディスプレイのほとんどはLEDであるといって差し支えないでしょう。
選択の余地はあまりありませんが、LEDは比較的目の負担が大きく、目が疲れているときや夜間は負担が大きく感じられます。 異なる光源としてELがあり、有機EL(OLED)のディスプレイは最近増えてきました。
ただし、大型の有機ELディスプレイは非常に高価で、有機ELディスプレイで後述のノングレアを両立するものは現在のところ販売されていないため、 必ずしも有機ELディスプレイ有利とは言えません。
ただし、暗いところで読む場合は明らかに有機ELディスプレイ有利となります。 これは、グレアディスプレイが反射する外側の光源がないこと、液晶における「黒」が光を伴うために非常に明るいのに対し、有機ELの「黒」は光がない状態であるために本当に黒いことが主な理由です。
鏡面反射
液晶パネルの表面処理方法として、表面を凸凹にしたアンチグレアタイプと平滑にしたグレアタイプの2種類があります。
現在多くの場面で見るのはグレアタイプでしょう。 光沢があり、色鮮やかに見えますが、光を反射しやすく光源映り込みが発生します。
ノングレアタイプは映り込みが抑えられるものの、そのぶん全体的に白っぽく、地味な色合いに見えます。
テレビやスマートフォンでは見た目の鮮やかさを優先して当たり前のようにグレア処理がされています。 一方、パソコンでは一般向けはグレア、業務向けはアンチグレアとなっているのが一般的のようです。
長時間画面を見る場合は圧倒的にノングレアが楽です。グレアパネルで長文を読み続けると目が疲れてしまいます。
解像度
ディスプレイは点の集合ですから、その画面の中に大量の点を持っています。
現在最も一般的な数としては長辺1920、短辺1080です。 今私の目の前にあるモニタは長辺が42.6cmですので、約16.77インチということになります。 1920 / 16.77は114.490161ですので、1インチに約114の点があることになります。 点は正方形(というより縦横同間隔)ではありません。縦は28.0cmであり、こちらは1080 / 11.02 = 約98となります。
特に意識として「点々である」と認識しなくても、脳の補完が必要になるために「粗い点々の文字」というのは負担がかかり、疲れます。 最近はフォントレンダリングにおけるアンチエイリアス処理によって表示上も補完されており、脳の負担は減っているのですが、いずれにせよできるだけ細かな点で書いたほうが疲れないことにはかわりありません。
1インチあたりの1辺の点の数をDPIあるいはPPIといいますが、今私の目の前にあるものは21.5インチのディスプレイで、フルHD(1920x1080)のものです。 スマートフォンのディスプレイはこれよりはるかに小さいですから、必然的に高密度になります。 以前はスマートフォンは点の数自体が少なかったためDPIはそれほどではありませんでしたが、現在はフルHD、あるいはそれを越えるようなディスプレイもあるため非常に高DPIとなっています。
ディスプレイサイズが上がるとDPIは下がります。 サイズの問題は複雑ですが、少なくとも点の数(誤用ではあるものの、一般的には「解像度」と呼ばれる)の多いディスプレイにすることで快適に読むことができるようになります。
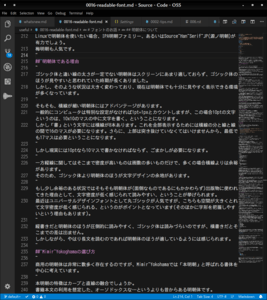
フォントレンダリングの優劣やアンチエイリアスがもたらす効果をここで確認してみましょう。 フォントレンダリングの違いを示すことはかなり難しいので、擬似的な方法として「さざなみゴシック」の埋め込みビットマップの有効/無効を切り替えてみます。 ビットマップフォントにはアンチエイリアスが働きません。埋め込みビットマップを持つMSフォントファミリーでも同様の表示が発生します。

アンチエイリアスによって擬似的に解像度が高いようにみせかけることができます。

これによって文字をより美しく見せることができるだけでなく、脳の負担を軽減することができます。 ただし、条件によっては判読性が下がりますから、その場合読みやすさという意味では逆効果にもなりえます。
ディスプレイサイズと文字サイズ
ディスプレイが大きくなると、眼球を動かす物理的な移動量が増えますから疲れます。 かといって小さくなると文字も必然的に小さくなるため読みづらくなってやはり疲れます。 文字が小さくなることは画面と目の距離を縮めることになるためなおさらです。
かといって文字が大きければ読みやすいかというとそんなことはありません。 文字が大きいと目をたくさん動かす必要ができますし、視界に入る文字量が減りますから先読みや全体読みが難しくなります。 かといってあまりにもたくさん表示しすぎると情報過多でこれも読むのがしんどくなりますから、適切な量に収める必要があります。 見るのに特別な集中(目を凝らす)が必要にならないレベルであれば表示される情報量に基づいて決定するのが良いでしょう。
ディスプレイの輝度と色温度
ディスプレイの輝度が高いと強い光を浴びることになり、目が疲れます。 これは動向を収縮するために目の筋肉が疲労するということも含まれます。
見づらくない範囲で暗めにするのが良いでしょう。 ディスプレイによっては輝度調整が面倒なものもありますが、簡単にできるものだと良いですね。 安価なディスプレイの中には輝度調整がスムーズにできないものもあるので注意が必要です。
色温度ですが、「赤みのあるほうが目に優しい」と考えられがちですが、バランスの崩れた色合いは脳が補正しようとするため割と疲れてしまいます。 そのため色温度を意図的に下げることはあまり推奨できません。 ただし、色温度が高いことにより鮮やかさが増して見えますが、これはこれで疲れます。
色温度の設定は白に青みを感じない程度にしておきましょう。 個人的にはややウォーム程度のガンマを設定しています。 これも安価なディスプレイだとそもそも適切な色再現自体難しい場合があります。
ディスプレイのプリセットで切り替えられるため、映像や写真をみるときはプロファイル切り替えで対応しています。
また、ディスプレイの電源インジケーターは邪魔になるので可能であれば非表示にしておいたほうが良いでしょう。
フォントのお話
明朝体について
Mimir Yokohamaのウェブサイトでは本文フォントに明朝体を使っています。 この仕様は初期から変わらないのですが、この指定は大きく変わってきました。
現在の指定では次のようになっています。
p, article ul, article ol, article dl /* , div[data-caption]:before */ {
font-family: "HonMinSKok-Book JIS2004", "HonMinSKok-L", "HonMincho-Book", "A1 Mincho", "Hiragino Mincho W3 JIS2004",
/* Special Free Serif Fonts */
"Mizuki Mincho S","Sawarabi Mincho","GenYoRA","KokoroMinchoutai","GenEi LateMin v2","Honoka Mincho","KouYouRAO Regular","Kiri Serif",
/* Free Serif Fonts for Unix */
"Source Han Serif JP", "Ume P Mincho S3", "IPAPMincho",
/* Generic for Windows and Mac */
serif;
letter-spacing: 0.015em;
}「明朝体を指定し、文字間を少しだけ広げる」という処理になっています。
まず、明朝体とはなにかというお話をしましょう。
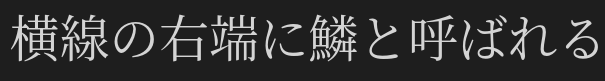
明朝体は横線より縦線が太く、横線の右端に鱗と呼ばれる三角がある特徴的な書体です。
日本語の場合代表的な書体として対になっているのが明朝体とゴシック体です。 ゴシック体は太さが均一です。
これは欧文書体のSerifとSans Serifに対応しています。 欧文書体でGothicというと全く違う装飾的な書体になります。 このため統一的な概念として「日本語のserif」を求められた場合は明朝体を、「日本語のsans serif」を求められた場合はゴシック体を示すことになっています。
実際には丸ゴシック体、楷書体、行書体、草書体、教科書体、ペン字体、アンチック体など様々な分類が可能なフォントがありますが、 代表的フォントデザインはこのふたつです。
そして一般的には出版物には明朝体が使われます。書類や新聞においては見出しはゴシック体、本文は明朝体というのが一般的です。 一方、スクリーンフォント、あるいはUIフォントとしてはゴシック体が使われることがほとんどです。 近年はスクリーンでしか文字を読まない人も増えているため、むしろ明朝体で書かれているものには違和感を感じるという人も増えました。 そのために長文であってもゴシック体で読み書きする方は近年増加傾向にあります。
スクリーンフォントでゴシック体(sans serif)が一般的であることから収録フォントもゴシック体のほうが多い傾向があります。 Windows 10ではゴシック体は「MS ゴシック/MS Pゴシック/MS UIゴシック」「メイリオ」「游ゴシック」と3ファミリー5書体であるのに対し、明朝体は「MS 明朝/MS P明朝」「游明朝」と2ファミリー3書体にとどまります。 Macの場合は
ゴシック体:
- ヒラギノ角ゴシック (10ウェイト)
- 游ゴシック体 (2ウェイト)
- Hiragino Sans CNS (2ウェイト)
- Osaka (2書体)
- 凸版文久ゴシック (3ウェイト)
丸ゴシック体:
- ヒラギノ丸ゴ ProN
- 筑紫A丸ゴシック (2ウェイト)
- 筑紫B丸ゴシック (2ウェイト)
明朝体:
- ヒラギノ明朝 ProN (2ウェイト)
- 凸版文久明朝 (2ウェイト)
- 游明朝体 (2書体 各3ウェイト)
教科書体:
- 游教科書体 (2書体 各2ウェイト)
となっています。 游フォントき字游工房の商用フォントですし、ヒラギノはモリサワの著名な商用フォントです。 Osakaも日本語部分はダイナフォントの平成角ゴシックがベースになっています。
これらのフォントは商用利用も可能なものであり、ヒラギノ目的でMacを買うのすら「アリ」というレベルのラインナップですね。 Macはフォントレンダリングも美しいので、文書を読むのには適しているかもしれません。 もっともそれだけのためにMac(あるいはiPhone)にするというのは相当マニアックですけれど。
Linuxでは明朝体はそもそも一般的でないことから、VL Gothicやmplus、Miguなど明朝体のないフォントも少なくありません。 Linuxで明朝体を使いたい場合、IPA明朝ファミリー、あるいはSource Han Serif JP(源ノ明朝)が有力でしょう。 梅明朝も人気です。
明朝体である理由
ゴシック体と違い線の太さが一定でない明朝体はスクリーンにあまり適しておらず、ゴシック体のほうが見やすいと思われていた時期が長くありました。 しかし、そのような状況は大きく変わっており、現在は明朝体でも十分に見やすく表示できる環境が多くなっています。
そもそも、横線が細い明朝体にはアドバンテージがあります。 一般的にコンピュータは特別な設定がなければ1pt=1pxとカウントしますが、この場合10ptの文字というのは、10x10のマスの中に文字を書く、ということになります。 しかし「書」という文字には横線が8本あります。これを全部表示するためには横線の分と線と線の間で16のマスが必要になります。さらに、上部は突き抜けていなくてはいけませんから、最低でも17マスは必要ということになります。
しかし現実には10ptなら10マスで書かなければならず、ごまかしが必要になります。
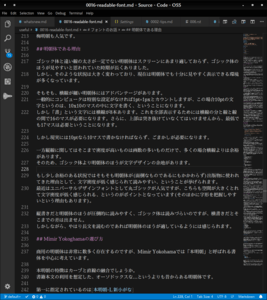
実際に確認してみましょう。 次の例は48pxで描画したそのままのものです。

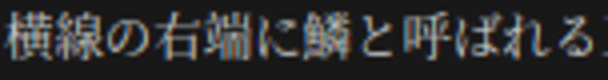
対して12pxで描画したものを4倍に拡大したものです。小さく表示しているときは気にならないものですが、ちゃんと描かれていません。

現実的にはフルHD程度では9pxから16px程度が実用的なラインであり、どうしてもごまかしが必要になります。 高解像度ディスプレイではディスプレイスケーリングによりより高い密度で描画しますが、パソコンの画面ではまだ遠い話です。
一方縦線に関してはそこまで密度が高いものは画数の多いものだけで、多くの場合横線よりは余裕があります。 そのため、ゴシック体より明朝体のほうが文字デザインの余地があります。
もし少し余裕のある状況ではそもそも明朝体が(面倒なものであるにもかかわらず)出版物に使われてきた理由として、文字密度が低く感じられて読みやすい、ということが挙げられます。 最近はユニバーサルデザインフォントとして丸ゴシックが人気ですが、こちらも空間が大きくとれて文字密度が低く感じられる、というのがポイントとなっています(そのほかに字形を把握しやすいという理由もあります)。
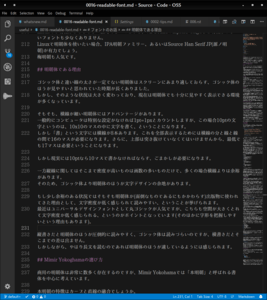
梅ゴシックはデザインは美しいものの特に密度の高いデザインのゴシック体です。1

Mimir Yokohamaでフリーフォントとしては第一候補としているさわらび明朝で表示してみます。 梅ゴシックと比べすっきりとして見えるのではないでしょうか。 一画面程度では好みの問題に過ぎませんが、長文になると差が出てきます。 また、この表示では比較的改行も多く、空行をあけた書き方になっていますが、びっちり書くとさらに違いが出ます。

時点として指定しているアンチック体の元陽逆アンチック。 少し薄く見えますが、これは細いために16pxでは十分に描画領域が取れないためです。 マンガを好んで読まれる人ならこちらのほうが読みやすいかもしれません。

縦書きだと明朝体のほうが圧倒的に読みやすく、ゴシック体は読みづらいのですが、横書きだとそこまでの差は出ません。 しかしながら、やはり長文を読むのであれば明朝体のほうが適しているようには感じられます。
Mimir Yokohamaの選び方
商用の明朝体は非常に数多く存在するのですが、Mimir Yokohamaでは「本明朝」と呼ばれる書体を中心に考えています。
本明朝の特徴はカーブと直線の融合でしょうか。 書籍本文の利用を想定した、オーソドックスな…というよりも昔からある明朝体です。
第一に指定されているのは本明朝-L 新小がなです。
基本的に書籍というのは長大な文を長時間かけて読むものであるため、読みやすいようにできています。 ところが、実際のところその文字はここまで一定だったわけではありません。
どうやって印刷しているかという違いも大きいのですが、大正から昭和初期にかけての書籍はかなり太めの文字です。 活字は文字自体決してみやすいものではないのですが、写植になってからぐっと文字が読みやすくな利、美しい書体を目にすることができるようになりました。 活版印刷においてはそもそも書体デザインにそこまで自由度がなかったので、ようやく花開いた、というのもあります。
ところが、80年代から90年代には非常に細い明朝体が好んで使われるようになりました。 その頃の書籍を見ると文字の太さが本によって大きくばらついています。 特にハードカバーのエッセイ集などは細いフォントが使われることが多いのですが、非常に目が疲れます。
実は明朝体であれば良いということにはなりません。 ゴシック体であれば幅広い条件で比較的読みやすい状態を保てるのですが、明朝体は可読性に大きな差が出ます。
これは、ゴシック体と比べて明朝体はデザインに自由度があるため、「読みやすいデザインであるかどうか」という問題もあるのですが、もうひとつ「色」という問題もあります。
白は膨張色ですから、ふくらんで見えます。逆に黒はしまってみえます。 一般的には本であれウェブページであれ「白地に黒」ですから、逆光でシルエットが細く見えるのと同じように地の白に文字が侵食されてしまいます。 そのため、細い線はとても見づらいのです。
かといって黒々としたフォントも読みやすくはありません。
現実問題として、本明朝の源流は写植書体の「本明朝-L」なのですが、これを元にしたモリサワの「本明朝-M」が読みやすい一方、「MS 明朝」はいまひとつです。 「見やすい」と「読みやすい」の差もあります。さらにいえば、「MS 明朝」も印刷するとなかなか美しい書体なのですが、画面で表示すると細くて読みにくくなります。「MS 明朝」はそもそもがビットマップフォントであるということが問題の根幹にあるのだとは思いますが、「明朝体だし、Windowsに入っているから」などという理由で安易に指定するわけにはいきません。
印刷するとにじみによって太く、スムーズになります。 一方、画面表示ではくっきり出るだけでなく、点描になるためそれをスムーズに見せるための情報が必要で、印刷では使われないその情報によっても表示品質に差が出ます。
本明朝を中心とした商用フォントの指定に続いてフリーフォントを指定しています。 その順序は
- みずき明朝S
- さわらび明朝
- 元陽逆アンチック
- こころ明朝体
- 源暎ラテミン v2
- ほのか明朝
- 向陽逆アンチックOrthodox
- 霧明朝
です。
「みずき明朝」2は本明朝ですが、「元陽逆アンチック」はアンチック体です。 アンチック体というのは縦横の線幅の差やウロコが小さくなった明朝体で、明朝体とゴシック体の中間のような書体です。 マンガでは一般的にアンチック体のかなにゴシック体の漢字を組み合わせたアンチゴチと呼ばれる書体が使われています。
続く「こころ明朝体」は角丸の明朝体で、漢字部分は本明朝テイストのIPA明朝です。 こちらはとても現代的な(デジタル書体らしい)フォントデザインです。
指定されているフォントに「雰囲気的な統一感」はありません。 この指定はあくまで「実際に指定して本文を表示した上で可読性が高いと判断した順」となっています。3 この可読性はかなりの数のフォントを試した上で判断しています。
なお、実際の執筆においてはVSCode上で「みずき明朝」(文字密度が高い場合)または「源暎ラテミン 詰 v2」(文字密度が低い場合を使って書いています(アルファベット部分はInput Sans)。 小説執筆時は元陽逆アンチックです。 商用フォントを執筆に使っていない理由は、フリーフォントは膨大な収録文字数を誇るIPA明朝や減ノ明朝をベースにしていることが多く、「漢字が表示できない」というトラブルを発生しにくいためです。 (さらにいえば、業務で使うわけでもないこともあり、さすがに年間5万円ほどかかるモリサワフォントの維持は厳しいためです)
色とコントラスト
基本的にはコントラストは抑えたほうが見やすく、疲れにくいと言えます。 特に光を照射するディスプレイにおいては白に近い色は光が溢れてふくらむことになり、読みづらいのです。 色背景に黒だと黒が侵食されてしまいます。
ですから、淡色に合わせるよりは濃い目に合わせたほうがより楽に見えます。
Mimir Yokohamaの場合
body {
color: #333;
margin: 0px;
padding: 0px;
background-color: #fff;
}となっており、背景色は真っ白ですが、文字色は真っ黒(#000)ではなく、ややグレーがかっています。
個人的には#999まで落としても良いと思うのですが、コントラストがどれくらい低下すると見づらく感じるかは個人差がとても大きいため、アクセシビリティの都合上コントラストは高めとしています。
ただし、もうひとつ別の方法として、白背景黒文字にしておくことで輝度を下げることができます。 これはラップトップやスマートフォンの場合バッテリー消費の抑制にもつながります。 どちらが見やすいかは人により、またそのときの体調にもよります。
