Wordより楽に、本格的な文書作成 Pandoc Markdown
はじめに
意外とストレスになっている「Wordで文書」
文書作成、というとコンピュータがビジネスに導入されたごく初期からある用途です。 それが市民権を得た時には「ワープロ」と呼ばれる専用機が人気でしたし、その後には”Microsoft Word”, “JUSTSYSTEM 一太郎”, “Lotus WordPro”のどれが良いかという不毛な派閥争いが行われたこともありました。
しかし現在は事実上Microsoft Wordの一強と言えるでしょう。一太郎を使っていると時代遅れな職場だと批判されるくらいです。 意識の高いところであればLibreoffice Writerを使っているところもあるかもしれませんが、それもだいぶ稀ですし、基本的にLibreoffice WriterはMicrosoft Wordと互換性のあるデザインですから、根本的なところは変わりません。
しかしながら、Wordはあらゆる文書にとって最適なツールであるとは言えません。
もちろん、不満がないという人もいるでしょう。 あまり問題にならないケースは次のような場合です。
- 特にスタイルづけなどを行わずベタ書きする
- 一部見出しをつけたり箇条書きする程度で複雑な構造を持たない
逆にWordであることに明確な利点があるのは次のようなケースです。
- ページが明瞭に分かれている
- 図や画像によるレイアウトが著しい
つまり、そもそも文章としての構造を持っているわけではなく、ページをレイアウトすることに主眼がある場合はWordは有利なツールです。
しかし「文章」を作ることを主体にした場合はWordは優れたツールであるとはいえません。 Wordの「見出し」は自由度が高すぎて文書の構造化には適しませんし、
また、特に配慮することなくWordの文書を送る人もいますが、同一バージョンの(高額な商用ソフトウェアであるところの)Wordと、レイアウトに必要なエレメント(フォントや画像など)を全て保有していることが前提となっており、これはさすがに傲慢です。
さらにWordではスタイルづけを行うのも大変です。太字や斜体などのスタイルづけ、上付き文字や下付き文字、あるいは数式などを書くのには小さいながら累積する手間がかかります。
異なるスタイルの文書作成
Wordはレイアウトやデザインが主体であり、「文章重視」のドキュメントには適していません。
もちろん、そのようなことは多くの人が思うところであり、そのような目的で文書を書く手段というのは用意されています。
最も単純なのはプレーンテキストと呼ばれるものです。 これはテキストエディタと呼ばれるものを使って自由に書くことができるものです。 Windowsであれば最もシンプルなテキストエディタとして “メモ帳” が付属しています。
文章を書く、交換する、保存する、変更を管理するといった点ではプレーンテキストは最も優れています。 しかし、これでは文章以外の要素を含めることができません。 そのため、プレーンテキストに「書き方」を加えることでさらなる意味づけをするというのが主流です。
古くはroffという文書整形ソフトウェア及びその記述形式が使われていました。 しかしroffは表現力に優れておらず、書き方もあまり快適なものではありませんでした。
現在広く使われているものとしては、画面に表示するものはHTMLがあります。 HTMLはウェブ(WWW)において使われており、あなたがこの文書をウェブ(インターネット)上で見ているのであれば恐らくはHTMLによるものを呼んでいることでしょう。
HTMLは完全に構造化された文章を書くことができます。 章立てや表組み、箇条書きなどは見た目として認識できるだけではなく文書構造として取り扱うことができます。
<html>
<head>
<title>サンプルドキュメントのタイトル</title>
</head>
<body>
<article>
<h1>文書の大見出し(章)</h1>
<p>これが最初の段落になります。</p>
<p>改行で段落が分かれることなく
これ全体でふたつめの段落です。</p>
</article>
</body>
</html>HTMLはさらにCSSという別の記述形式と組み合わせることで見た目を細かく定義できます。
p {
font-family: "Sawarabi Mincho", "Source Han Serif JP", sans-serif;
line-height: 1.8;
letter-spacing: 0.45em;
}CSSを使ってHTML文書を印刷用に整形することもでき、利便性は高いのですが、HTMLは文書に対して記述量が多く、書きにくく読みにくい形式でもあります。
印刷用文書、そして論文にはTeXが有力です。 TeXは論文執筆時にroffに不満を持ったLeslie Lamport氏によって開発されました。 TeXは記述形式であると同時にTeXという組版ソフトウェアを意味してもいます。 TeXはTeX形式でかかれた文書をDVI(device-independent file format)という形式に変換します。これは機械それぞれに様々な固有の事情があった当時の事情を反映した、機械の種別から独立した形式になっています。 DVIはそのまま取り扱うものではなく、なんらかの形式に変換に変換することを前提としています。 現代においても汎用性のある形式としてはPS(PostScript)形式、あるいはPDF形式です。 LaTeXはTeXをマクロパッケージにより拡張したものです。
\documentclass{ltjsarticle}
\usepackage{luatexja}
\begin{document}
\section{最初の節の見出し}
これが最初の第一段落になります。
これが第二段落です。
\subsection{次の小節}
改行はただのスペースとして扱われます。
段落を分ける場合は空行を空ける必要があります。
\end{document}TeXはHTMLと比べれば見通しの良いものですが、それでも記述量が少ないとは言えません。 それ以上にTeXは難しく、「間違えやすい」形式でもあります。かなりTeXに慣れている人でも記述を間違えてエラーを出すことは珍しくありません。 HTMLと違い、間違えると「意図したようにならない」ではなく「エラーになる」のも痛手です。
そこで、最終的な形式としてはHTMLやLaTeX(を経由したPDF)が主流でありつつ、より簡単な記述を用いてHTMLやLaTeXドキュメントを生成するという方法が誕生しました。
そのようなものをドキュメントメタフォーマットと言いますが、各プログラミング言語のドキュメント記述に向けたもの(Pod, RDocなど)や、プログラミングのドキュメントに特化したもの(DocBookなど)、技術的文書に適したもの(reStructuredTextなど)、簡単に書けることが主眼であるもの(Markdown, Plain2, setextなど)など様々です。
これらはいずれも書籍、論文、レポート、資料などに用いるのに適しており、ページは用紙下端に達したときに自動的に送られます。細かなレイアウトには適していません。
Pandocで快適文書作成ライフ
Pandocは文書変換ソフトウェアです。
非常に幅広い文書形式を取り扱うことが可能で、強力かつ便利な文書ツールとして知られています。
Pandocは様々な文書形式を相互に変換します。 入力形式は次の通りです。
- Markdown (Plain, GFM, PHPMX, Pandoc)
- Textileサブセット
- reStructuredText
- HTML
- LaTeX
- MediaWiki markup
- Haddock markup
- OPML
- Emacs Org-mode
- DocBook
出力形式はより多彩ですが、一般的によく用いられるのは
- XHTML/HTML5
- LaTeX
- PDF (LaTeX経由、あるいはHTML経由)
- EPUB v2/v3
- RTF
- OpenDocument
- Word docx
- manページ
- HTMLスライドショー
です。
この形式変換は状況によって非常に便利で、Pandocは極めて強力なツールですが、もっともメインになるのは「Markdownで書いてHTMLまたはPDFに変換する」です。
Markdownはその簡単さと簡潔さから広く普及しましたが、表現力はあまり高くありません。 簡単であることが優先されているため、あくまでシンプルであり機能や表現はあまりありませんでした。 結果的に「Markdownでより様々なことを表現したい」という人が増えました。
Markdownの変換を可能にするソフトウェアは様々ありますが、そのソフトウェアがそれぞれ独自に機能を追加しました。その結果、Markdownには様々な方言ができました。Pandocは本来のMarkdown、そしてPandoc独自のものを含む4種類の方言に対応しています。
その中でもPandoc独自の方言であるPandoc MarkdownはMarkdownの方言の中でも人気のあるGitHub Flavored MarkdownとPHP Markdown Extraの機能を両方取り込み、さらに拡張された極めて強力なものになっています。 一般的にMarkdownよりもreStructuredTextのほうが表現力に優れますが、独自に定義する機能を別とすればPandoc MarkdownはreStructuredTextで可能な全ての表現が可能になっています。
Pandoc Markdown自体はPandocでしか扱うことができませんが、Pandocはこうした変換ソフトウェアの中では非常に人気があり、標準的なものです。
また、Pandocがソースファイルとして扱うことのできる形式で書くことには様々な形式への変換が潜在的に可能というメリットもあります。 HTMLとPDFというだけでも「画面表示向けと印刷向けの2種類それぞれに適したものに変換できる」というメリットになりますし、さらにEPUB形式に変換できるのもブックリーダーで読みたい場合に便利でしょう。
さらに、Markdown自体はプレーンテキストとして取り扱えるものであり、どのような環境でも読めることが期待でき、またファイルサイズも最小限になるため交換性にも優れています。
まずは概要を学びましょう
実のところ、Pandocを使って文書を変換する手順はWindowsユーザーにとってはあまり簡単ではありません。
「Windowsユーザーにとっては」が意味するところを説明しましょう。
これはTeX環境の導入がWindowsの場合複雑であるということと、Pandocの使い方がWindowsユーザーにとっては不慣れの方法であること、
そしてWindowsコマンドプロンプト(cmd.exe)の使い勝手が悪いということが理由です。
使い方を理解すればPandocによるドキュメント生成という方法を得ることで非常に書くのが楽に、そして楽しくなります。 筆も進むかもしれません。
今回はWindowsとMac、そしてLinuxを対象に解説します。
ソフトウェアの導入
Pandoc
Pandocはドキュメントを変換するソフトウェアです。 今回の場合Markdown形式で書いた文書をHTMLやPDFに変換するソフトウェアになります。
Windowsでのインストール
Pandocの公式サイトに行きます。

Installingのページに行き、ここでdownload pageに移動します。

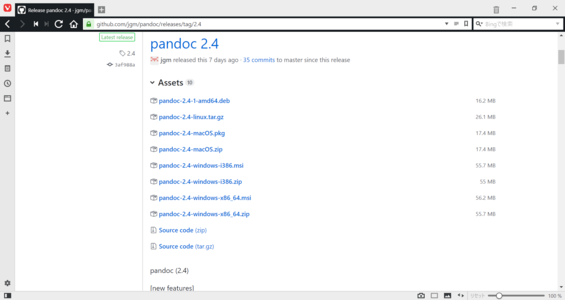
GitHubのページに移動します。
Windowsユーザーにはあまり馴染みのない表記ですが、windowsと書かれているもので、i386というのは古い32bit
Windows向け、x86_64というのが64bit Windows向けです。
msiはインストーラ形式、zipはアーカイブ形式です。
普通はwindows-x86_64.msiを選べば良いでしょう。

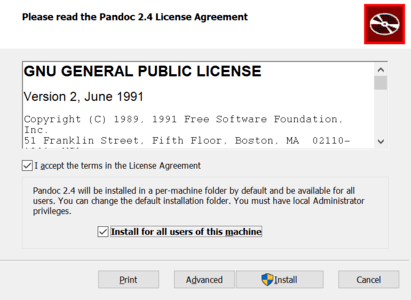
インストーラは馴染みのある形式です。コンピュータ全体で使うならばInstall for all users of this machineを選択しましょう。

Macでのインストール
Homebrewを使います。 Homebrewがインストールされていない場合は、インストールします。 方法はHomebrewの公式ページに従うのが楽でしょう。
あとはシンプルに
$ brew install pandocで済みます。
Linuxでのインストール
Arch Linuxの場合、pandocはパッケージとして用意されています。 導入は非常に簡単です。
$ sudo pacman -S pandocHTML出力
PandocでHTML出力を得るのはとても簡単です。しかし、そのためにはコマンドラインの扱い方について最低限の知識を身につける必要があります。 「コマンドなんて打ったことない」という方は別掲の記事を先に読んでください。
また、Windowsのコマンドプロンプトの場合、Pandocは基本的にUTF-8で取り扱うため、
> chcp 65001としておいてください。
Pandocのコマンド名はpandocになっています。
引数はソースファイルです。
> pandoc document.mdこれでdocument.mdファイルをソースファイルとして処理を行います。出力形式を何も指定しないとき、PandocはHTML形式で(標準出力に)出力します。
端末上に表示されてもあまりうれしくないでしょう。ファイルに保存します。保存するファイルを指定するには-oオプションを使用します。
> pandoc document.md -o document.htmlこれでdocument.mdを処理してHTMLとして出力し、docuement.htmlとして保存します。
Pandocは保存ファイルの拡張子でファイル形式が特定できる場合はその形式で保存します。
それを変更する場合は-tオプションを使用します。
.htmlに対する標準形式はXHTML
1.0ですが、どちらかといえばHTML5のほうが望ましいでしょう。
> pandoc -t html5 document.md -o document.htmlこのとき出力されるのは本文だけです。文書全体を出力するには-sオプションをつけます。
> pandoc -s -t html5 document.md -o document.htmlこれで無事HTML文書として保存することができました。
しかしこれではそっけなくて物足りないでしょう。せっかくのHTML形式ですから、美しく飾っておきたいところです。
CSSを使用するには-cオプションで指定します。
> pandoc -s -t html5 -c css/github.css document.md -o document.htmlCSSは自分で書かなくても”markdown
css”でウェブ検索すると、いくつか有力なものが見つかります。
CSSや画像ファイルをHTMLドキュメント内に含めてしまいたい場合、--self-containedオプションが有用です。
これを使うことでファイルをひとつ渡すだけで完全な形式で渡すことができます。
> pandoc -s -t html5 --self-contained -c css/github.css document.md -o document.html--tocオプションをつけると目次が生成されます。
これはHTMLだけでなくLaTeX(PDF)出力する際にも使用できます。
> pandoc -s --toc -t html5 document.md -o document.htmlPDF出力
PDFエンジン
印刷に使うのであればPDFが望ましいでしょう。 もちろん、HTMLに出力し、出力したページを印刷しても良いですが、印刷にはPDFファイルを用意したほうが扱いやすいはずです。
Pandocは直接的にPDFに出力する方法がありません。 そのため、他のソフトウェアに変換したデータを渡し、そのソフトウェアにさらにPDFへの変換を行ってもらいます。
基本的な方法はwkhtmltopdfを使ってHTMLを経由して出力する方法と、TeX(LuaLaTeXあるいはpdfTeX)を使ってTeX経由で出力する方法です。
wkhtmltopdfはSafariに採用されているWebKitというウェブページ描画機能を使ってHTMLファイルをウェブページとして描画、その描画結果を内部的に印刷してPDFに変換する、というものです。
導入、使い方が簡単ですが、見た目に関してはほどほどです。 見た目はCSSを使って変更することができます。この調整によりかなり大幅にレイアウトを変更することができ、その意味ではTeXを使うよりも柔軟性があります。
TeXは論文向けに書かれた組版ソフトウェアです。 高品位で美しい文書を整形することができます。LuaLaTeXはその実装のひとつで、現状では最もモダンなものです。 TeXを使うことで美しく文書を書くことができるものの、その扱いはなかなか難しく、Pandocと組み合わせることで難易度を大幅に下げることができます。
TeXを使う場合、PandocはTeXソースファイルを出力します。そしてTeX処理系(この場合はLuaLaTeX)が組版しPDFに(あるいはDVIに変換してからPDFに)変換します。
Pandocの --pdf-engine
オプションはPDF出力時に使用するソフトウェアを選択します。
wkhtmltopdf
インストールはWindowsやMacであれば公式サイトから入手することができます。
Arch Linuxでは公式パッケージとして存在しています。
$ sudo pacman -S wkhtmltopdfそれぞれの流儀に従ってインストールしてください。
インストールが完了したら--pdf-engineを指定し、出力ファイルを.pdfであることを明示してPandocで処理します。
> pandoc --pdf-engine=wkhtmltopdf document.md -o document.pdf印刷時にCSSファイルを使用する場合は-cオプションを利用します。
> pandoc --pdf-engine=mkhtmltopdf -c github.css document.md -o document.pdfLuaLaTeX (Tex Live) をインストールする
Windowsでのインストール
Windowsの場合は非常に難しいです。
公式にはMiKTeXを推奨していますが、MikTeX+LuaTeX-jaで望ましい動作を得るのはちょっと大変だったので、 TeX Liveを使うことにしましょう。
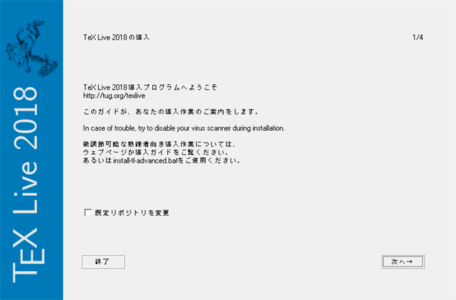
Installing Tex Live over the Internetにあるinstall-tl-windows.exe (リンクはダウンロードファイルへの直接のリンク) からダウンロードすることができます。

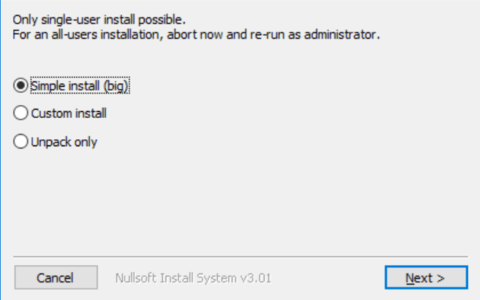
TeX Liveのインストーラを 右クリックから管理者として実行し、
Simple installを選択します。
インストール場所はC:\TeXLive以下にインストールされることになっていますが、C:部分をC:\Program Filesに変更したほうがいいでしょう。


このままインストーラを進めればインストールできるのですが、 数時間以上かかります 。途中でスリープになってしまうと失敗するので注意してください。
LuaTeX-jaはIPAフォントを求めます。なくても問題なく表示できましたが、IPA(情報処理推進機構)のサイトからIPAフォントを入手し、インストールします。
Macでのインストール
MacTeXのパッケージを入手し、インストールします。 また、Windowsと同様にIPAフォントもインストールしておきましょう。
Arch Linuxでのインストール
公式パッケージを使用します。LuaTeX-jaも追加でインストール必要があります。
texlive-mostグループが利用できます。
$ sudo pacman -S texlive-most texlive-langjapanese otf-ipafontPDFを作成する
基本的な書式は--pdf-engineを追加する形です。
また、出力ファイルを省略せず、-o file.pdfのように明確に指定します。
> pandoc --pdf-engine=lualatex document.md -o document.pdf英語の文書であればこのまま生成できますが、日本語の場合うまくいきません。 日本語を使う場合は日本語のドキュメントクラスを指定する必要があります。
> pandoc --pdf-engine=lualatex -V documentclass:ltjsarticle document.md -o document.pdf最も一般的なのは論文用のltjsarticleクラスです。
このほか、ltjsreportクラスを使うと1ページ目はタイトル、著者などのみが書かれたものになるため、こちらも比較的よく使います。
なお、ltjarticleやltjreportクラスもあります。
これら日本語ドキュメントクラスの標準フォントはIPA明朝です。
特別に指定したい場合はCJKmainfontを指定します。LuaTeX-jaではOpenType
Fontを使うことができます。 ヒラギノ明朝 ProN
W3を指定してみましょう。
> pandoc --pdf-engine=lualatex -V documentclass:ltjsarticle -V CJKmainfont:HiraMinProN-W3 document.md -o document.pdfTeXでは日本語のフォントと英語のフォントは分けて取り扱います。英語のフォントもヒラギノに統一したいのであればmainfontを指定します。
> pandoc --pdf-engine=lualatex -V documentclass:ltjsarticle -V CJKmainfont:HiraMinProN-W3 -V mainfont:HiraMinProN-W3 document.md -o document.pdfコードブロックなどの等幅部分に使用する等幅フォントを指定したい場合はmonofontを指定します。
日本語も使用しているのであれば、日本語フォントを指定することを忘れないでください。
> pandoc --pdf-engine=lualatex -V documentclass:ltjsarticle -V CJKmainfont:HiraMinProN-W3 -V mainfont:HiraMinProN-W3 -V monofont:"Migu 1M" document.md -o document.pdf見出しなどに使われるサンセリフ体(日本語はゴシック体)のフォント(標準はIPAexゴシック)を変更する場合、sansfontが使えますが、CJKsansfontの指定はできません。
日本語のフォントも変更したい場合、TeXヘッダファイルを書く必要があります。
\setsansjfont{VLGothic}これをヘッダファイルとして取り込むには-H headerfile.texとします。
例えばカレントディレクトリにfont.texという名前で保存したのであれば次のようにします。
> pandoc --pdf-engine=lualatex -V documentclass:ltjsarticle -V CJKmainfont:HiraMinProN-W3 -H font.tex document.md -o document.pdfPDF生成時はオプションが長くなりがちです。
BashやZshを使っている場合は~/.bashrcや~/.zshrcでaliasを活用すると良いでしょう。
alias genpdf="pandoc -s --pdf-engine=lualatex -V documentclass:ltjsarticle -V CJKmainfont:'Mizuki Mincho S' -V mainfont:Overlock -V sansfont:Sen -V monofont:'Migu 1M' -V geometry:a4paper -V geometry:margin=1in -H ~/lib/texlib/listings.tex -H ~/lib/texlib/cjk-sansfont.tex"WindowsでもGit for windowsやMSYSなどを使ってBashを使うのが無難な方法であるように思えます。 とはいえ、それはここに書いているより難しい別のトピックなのでここでは説明することは避けます。

その他の方法
Microsoft Officeを使っている場合、Pandocの出力フォーマットにはWord形式があるため、Word文書として出力し、これをPDFに変換する方法もあります。 もちろん、Word文書に出力したあとMS Word上で調整するということもできます。
> pandoc document.md -o document.docxあるいはMicrosoft Officeを使っていないのであれば、Libreoffice Writerを使うという方法があります。 手法としては同じです。
$ pandoc document.md -o document.odtどちらの場合でもエクスポート機能を使ってPDFとして書き出すことができるでしょう。
また、HTMLに出力してから印刷するという方法もあります。 LinuxやMacであればCUPSの標準プリンタとしてPDFプリンタが含まれていますし、Windowsも最近ではPDFへの出力ができるようになっています。
エディタ
Pandoc Markdownは独自に、そして極端に拡張されたPandoc Markdownに対して完全な表示が可能なエディタは今のところありません。 Pandoc Markdownが尊重するGithub Flavored Markdown (GFM) やPHP Markdown Extraはメジャーなものですから、これらの書式には対応できるものの、それ以上の記述の場合表示がおかしくなる場合があります。
Atomエディタは完全ではないながらVSCodeよりもPandoc
markdownのシンタックスを理解します。
VSCodeは{...}による属性の記述が効かないため、フェンスコードを用いたコードブロックの始点が認識されずおかしな表示になる場合があることを考えると、Atomのほうが良いかもしれません。
これは次のような記述のことです。
```{.perl caption="とあるサンプルコード"}
say("Hello, world");
```Atomエディタは公式サイトにアクセスすると環境に応じて適切なファイルのダウンロードのメニューが表示されます。

Arch Linuxでは公式パッケージとしてatomがあります。
$ sudo pacman -S atomPandoc
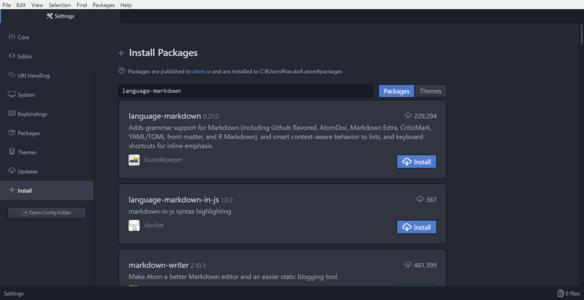
Markdown向けの設定としては、File→Settings→Installからlanguage-markdownをインストールします。

AtomはUIとシンタックス(エディタ部分)で別々のテーマを適用するようになっており、シンタックステーマによってハイライト可能なシンタックスが異なります。
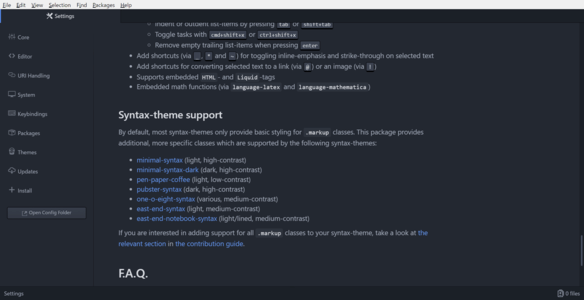
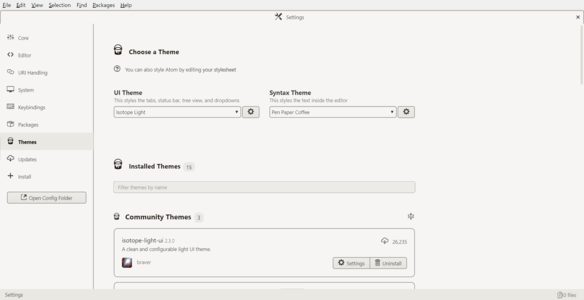
language-markdownに対応したシンタックステーマの記載があります。Installから対象をPackagesからThemeに切り替え、そのいずれかをインストールしましょう。あとはThemesからそのテーマを選択するだけです。


Markdownドキュメントの編集中にCtrl+Shift+Mを押すことでMarkdownプレビューを開き、記述集の文章がどのように解釈されけるか確認しながらセミリアルタイム編集することができます。
Pandoc Markdownで書く
Markdownの初歩的な記法はMarkdown - 誰でも書ける簡単便利な書法を参照してください。
ここではPandocによって拡張されたMarkdownの記法を紹介していきます。 GFMやPHP Markdown Extraと共通する(Pandoc以外でも処理することができる)ものについてはその部分も紹介します。
YAML Front Matter
front matterと呼ばれる文書に関する情報を記述する機能が追加されています。 これはPandoc以外でも利用されている方法で、Pandocでは文書のメタデータを書く方法はいくつかありますがこの方法がもっとも汎用性があります。
YAML front
matterは文書の先頭に---だけの行で囲まれた形で配置されます。
記述方法はYAMLというデータ表現形式に従います。
Pandocの標準テンプレートではtitle, author,
date, keywordが使用されます。
特に独立した文書を生成する場合、titleは必須になっています。
---
title: Markdown文書を書き始めるとき
author: Masaki Haruka
date: 1999-12-31
---
Markdown文書を書き始めるにはまずテキストエディタを起動しましょう。順序つきリストから番号を外す
通常、次のようにして順序つきリストを書くことができます。
1. りんご
2. ごりら
3. らくだこの際番号は関係ありません。 (最初が0か1かに関しては関係があります)
1. りんご
1. ごりら
1. らくだしかし、途中で書き足す場合などどうしても番号を避けたいのであれば、#.と書くことで代わりとすることができます。
#. りんご
#. ごりら
#. らくだ定義リスト (PHP MX)
定義と説明がセットになっているようなものを記述するもので、HTMLではdl要素に変換されます。
GFMにもないものですが、用語説明、登場人物紹介など様々な場面でニーズの高いものです。
定義リストの書き方は少しむずかし目です。
基本的には説明の側は先頭に:または~を置き、それらを含めて4つのスペースからはじまるようにします。4つのスペースの右端以外に:または~があればよく、つまりひとつまたはふたつのスペースから始めることもできます。
おこめ
: 日本では主食。 最近は日本以外でも食べられていることが知られつつある。
食パン
: 朝ゴハンでは優勢。 最近西日本で主流の5枚切りが関東にも侵食。複数の段落に渡って書くこともできます。 その場合、継続している説明側は4つのスペースではじまるようにします。
おこめ
: 日本では主食。
最近は日本以外でも食べられていることが知られつつある。
食パン
: 朝ゴハンでは優勢。
最近西日本で主流の5枚切りが関東にも侵食。複数行に渡って書くことがないのであればコンパクトな記法が利用できます。 この記法の場合空行を入れないようにします。
りんご
: バラ科リンゴ属
みかん
: ミカン科ミカン属
なし
: バラ科ナシ属表 (GFM/PHP MX)
標準のMarkdownにはないもので最も熱望されたのがテーブルでしょう。 非常に要望が強いにもかかわらずMarkdownの拡張規格であるCommonMarkにも含まれていません。
Pandocではテーブルの書き方は4種類もあるのですが、うち3種類は日本語を含む場合かなり書くのが難しく、実用的にはGFMやPHP Markdown Extraでも使うことができる「パイプデーブル」を使うのが無難な選択でしょぅ。
パイプテーブルではセルとセルの間は|によって区切ります。
最初と最後の|はつけてもつけなくても構いませんが、つけたほうが安全です。
2行目はセルの内容を-にします。
-の数はその列に確保される幅に影響があります。
特にLaTeXでPDF出力する場合は非常に大きな影響になり、調整が必要です。
|品名|最低個数|1個あたりの価格|
|--------|---|-----|
|りんご|50|150|
|高級りんご|10|1500|
|超高級りんご|3|3000000|GFMやPHP Markdown
Extraにない機能としてテーブルキャプションをつけることができます。
これは、テーブルの次の段落に:またはTable:ではじまる行を書くことで実現できます。
|品名|最低個数|1個あたりの価格|
|--------|---|-----|
|りんご|50|150|
|高級りんご|10|1500|
|超高級りんご|3|3000000|
Table: りんごの価格表打ち消し線 (GFM)
~~で囲まれたテキストは打ち消し線(ストライクライン)が引かれます。
こんな感じで
~~自称~~稀代の発明家上付き文字、下付き文字
~で囲むことで下付き文字、^で囲むことで上付き文字が表現できます。
H~2~O は液体です。2^10^ は 1024 です。次のようになります。
H2O は液体です。210 は 1024 です。
自動リンク
リンクのテキストとアドレスが同一で良いのであれば<...>の形式で囲むことで実現できます。
例えば
<https://www.example.com/>のようにです。これは、
[https://www.example.com/](https://www.example.com/)と書くのと同じ結果になります。
参照リンク
通常のリンクはリンクテキストが登場する位置にリンクアドレスも登場しますが、場合によってはこれはMarkdownそのものの可読性を低下させます。 文書をすっきりさせるために、アドレスは別の場所に書きたい場合もあるでしょう。
これを実現するには、文書のどこかに次のようにアドレスをラベル付けしておき
[Mimir]: https://www.mimir.yokohama/このリンクを挿入する箇所にはラベルだけを記述します。
[Mimir]のページを訪ねてください。リンクの定義にはタイトルをつけることもできますが、これはHTMLではtitle属性に変換されます。そのため、あまり有用ではないでしょう。
[Mimir]: https://www.mimir.yokohama/ "Mimir Yokohamaのウェブサイト"これは![...]形式の画像でも同様に使うことができます。
脚注 (GFM/PHP MX)
注釈を入れる機能です。
まず注釈を入れたい箇所に[^label]の形式でラベルづけをしておきます。
そして、文書のどこかに[^label]:ではじまる形式で注釈の内容を記述します。
Linux[^linuxos]を使うことでよりスムーズに作業を進めることができるでしょう。
[^linuxos]: OSの一種注釈はインデントされていれば脚注に含まれるようになり、複数段落に渡る注釈を書くことができます。
Linux[^linuxos]を使うことでよりスムーズに作業を進めることができるでしょう。
[^linuxos]: OSの一種
一般にはWindowsが入っていたコンピュータ上で動作する。GFMにある機能であるにもかかわらず、注釈にスペースが含まれると多くの環境では適切にハイライトできません。(Atomなら可能です)
Pandoc固有のものとしてインライン脚注を書くこともできます。これは^を角括弧の外に出します。
Linux^[OSの一種]を使うことでよりスムーズに作業を進めることができるでしょう。しかしこれはあまり見やすくないかもしれません。
ラインブロック
Pandocの固有機能としてVerbブロックがあります。 通常のMarkdownでは書こうしない、行をそのまま維持した内容を書こうとするとコードブロックを使うしかありませんでした。
ラインブロックを使うことで詩などスペースや改行が特別な意味を持つものを簡単に書くことができます。
ラインブロックは|とひとつのスペースではじまります。
| 雨が
| しとしと
| ふっているフェンスコードブロック (GFM/PHP MX)
通常のMarkdownではコード部分をスペース4つによって表現することができました。
この下はサンプルコードです。
hello = "Hello, world!"
print helloフェンスコードブロックは3つ以上のバッククォート(`)またはチルダ(~)の行で囲まれたものをコードブロックとみなします。
~~~
hello = "Hello, world!"
print hello
~~~これは通常のコードブロックよりも確実性がみこめる上に拡張機能が利用できます。 最も一般的には開始行にコードで使われている言語を書くことができます。 Pandocは言語が書かれている場合、対応しているものについてはシンタックスハイライトを行います。
~~~lua
hello = "Hello, world!"
print hello
~~~これは次のようになります。
hello = "Hello, world!"
print helloこの機能を必要とするのはドキュメントを書くエンジニア、プログラマ、ハッカーが主でしょう。1
属性とラベル
Pandocでは{...}で囲むことで任意に属性を追加することができるようになっています。
この機能は主にはHTML出力のためのものです。
最も重要なのはヘッダに対するID付けでしょう。 Pandocは自動的にヘッダにIDを振りますが、これはあくまで英語(ASCII文字)に限られています。そのため、日本語のヘッダに対してはうまく動作しないことがあります。
また、ヘッダの微妙な表現の変更で内部リンクが壊れてしまわないようにしたい場合もあるでしょう。
この場合、ヘッダに属性を追加することで明示的に統一された表記を使うことができます。 例えば次のようにです。
# 隠しコマンド一覧 {#secret}こうすればこのヘッダのIDは「隠しコマンド一覧」というヘッダの内容に基づいて自動につけるのではなく、明示されたsecretというIDがつけられます。
通常、ブレースの中はHTMLの属性として扱われますが、#ではじまるものはIDとして、.ではじまるものはクラスとして扱われます。
このようにラベルづけしたヘッダは文章中の任意の箇所からリンクすることができます。
[隠しコマンド](#secret) には開発者向けのデバッグモードがあります。コードブロックに対しても同様です。
コードブロックでは特別な要素として、numberSourceというクラスをつけられていると行番号を出力するようになっています。
また、言語ごとのシンタックスハイライトもクラスとして設定することができます。
また、コードブロックに対してはcaption属性がついているとdata-caption属性として設定されるようになっています。
~~~{.ruby .numberSource caption="Rubyのサンプルコード"}
hello = "Hello, world"
puts hello
exit true
~~~この書き方はAtomでは問題ありませんが、それ以外のほとんどのエディタは開始行を正しく認識できず、終端行だけを認識するのでおかしな表示になりがちです。
リンクに対しても同様に行うことができます。 最も有用なのは、任意の外部リンクを設定することでしょう。
[](){#referpoint}この場所は何度も読むことになるでしょう。また、external(外部サイト)やnofollow(非推薦)を示すためにリンクにrel属性をつけたい場合もあるかもしれません。
[Exampleサイトの記述](https://example.com/voidexample){rel="nofollow}は支持できません。Pandocでは任意の汎用要素を書けるようになっています。
これはHTMLにおけるdiv及びspanとして解釈されます。
ブロック要素はコードブロックと似ていて、3つ以上の:で始まる行で囲みます。インライン要素はテキストを[...]の形式で囲みます。
:::{.queen}
鏡よ鏡 世界で一番美しいのは誰
:::そう考えたために標準版の記事ではコードブロックには触れていません。↩︎
